Nginx 配置负载均衡
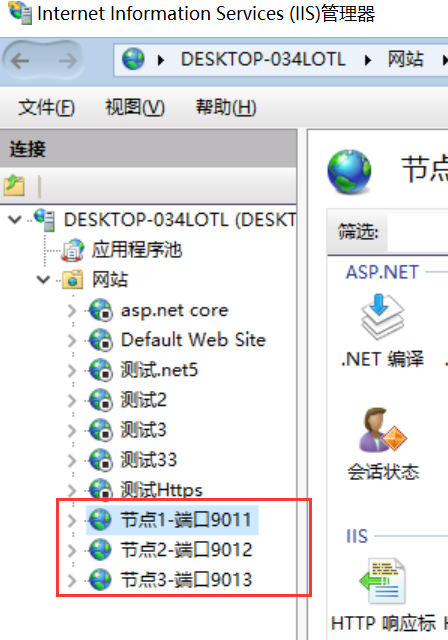
Windows下在iis创建3个网站,监听3个端口,分别是9011,9012,9013

创建Asp.net core网站并发布到上面3个网站里,默认页面如下代码:
public class HomeController : Controller
{
public IActionResult Index()
{
//返回当前网站目录
return Content(Directory.GetCurrentDirectory());
}
}
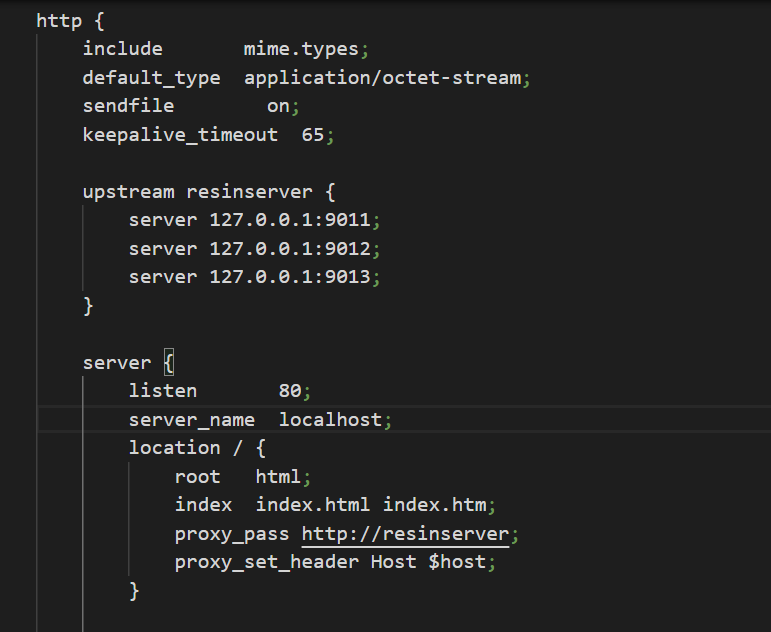
编写Nginx配置文件:
upstream resinserver {
server 127.0.0.1:9011;
server 127.0.0.1:9012;
server 127.0.0.1:9013;
}
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
#下面2行是重点
proxy_pass http://resinserver;
proxy_set_header Host $host;
}
}

然后启动Nginx,每次刷新页面显示不同路径
现在的Session会出现丢失问题,可以继承控制器利用Redis + Cookie的session_id替换掉原来的Session
还可以用下面配置解决Session问题:
upstream resinserver {
ip_hash; #每个用户只会请求其中一个ip的网站
server 127.0.0.1:9011;
server 127.0.0.1:9012;
server 127.0.0.1:9013;
}
下面是效果图: